Vue-CLI 脚手架
如果你在开发大型项目,那么你需要Vue CLI,使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每一个项目都要手动完成这些工作,那无疑效率比较低,所以通常我们会使用一些脚手架工具来帮助完成
搭建本地服务器
搭建本地服务器,快速便捷的webpack打包结果
Webpack配置文件分离
对配置文件进行分离,因为当开发版本和产品版本相差很多时,我们就不便于将开发版本的东西也加入到产品当中
认识plugin
plugin是插件的意思,通常是用于对某个现有的架构进行扩展。webpack中插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等
webpack配置进阶
通过webpack.config.js和package.json,来配置webpack更多功能
搭建Github图床
搭建Github图床,用图床工具上传你的图片,用链接使用图片即可,简单快捷。在使用markdown写作,配合链接展示图片更好
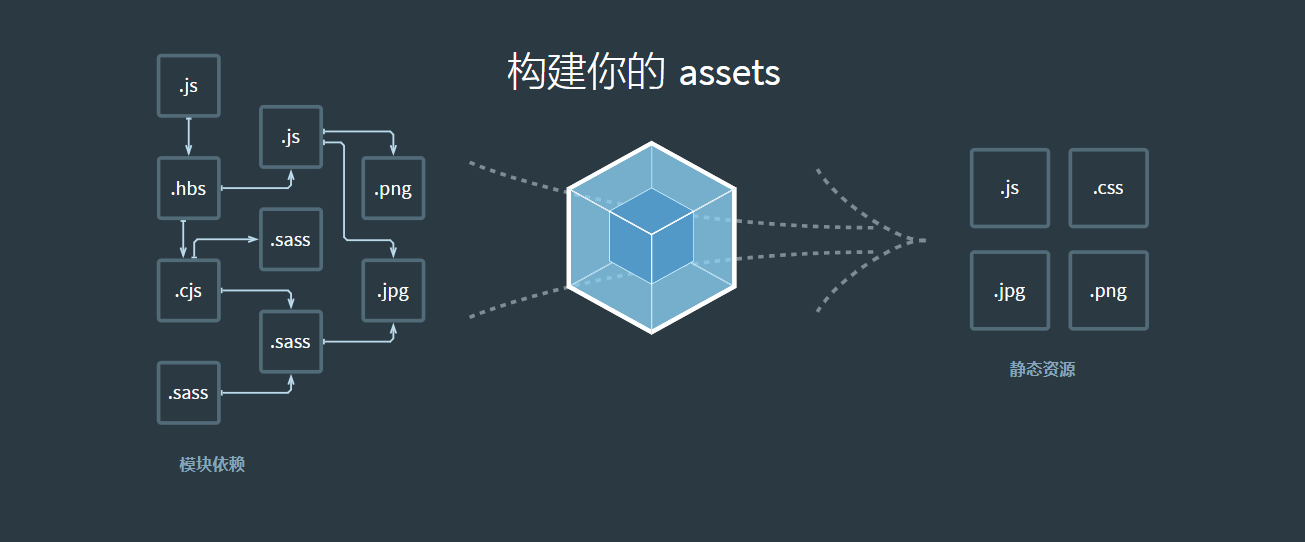
学习webpack工具
通过webpack工具,将互相依赖文件打包成一个浏览器可以解析的文件,可以使用CommonJS或ES6模块化开发
Vue数组应用
学习遍历数组的函数,体验函数式编程。什么数组函数是响应式的呢,及时同步更新UI数据
Vue基础指令
Vue模板语法分为插值语法和ch按照
前端模块化
学习webpack工具,模块化开发思想