Vuex
概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
Vuex可以实现任意组件间的通信,然后还有更简单的方式去实现组件间通信。如 $bus、消息订阅插件。
Vuex 真正的作用是用于组件共享数据,且进行一样的数据逻辑业务

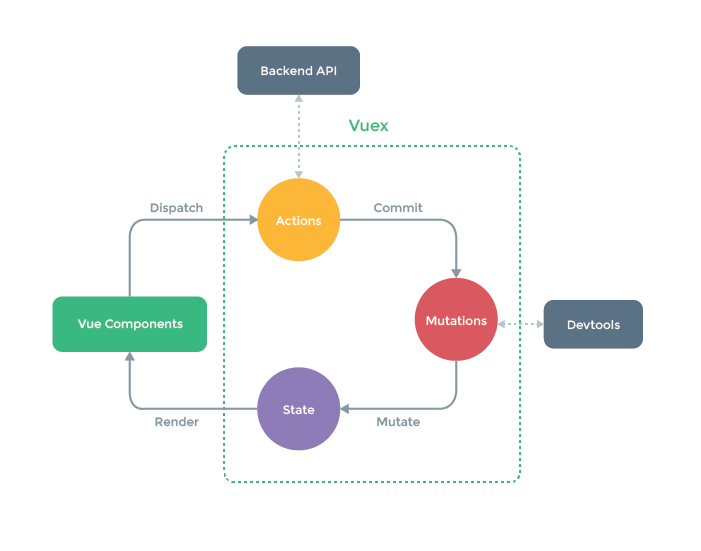
Vuex执行顺序
在组件中使用Vuex的数据,且去修改它
1 | {{ $store.state.data}} // 使用 state 的数据 |
搭建Vuex环境
创建文件:
src/store/index.jsVuex 是 Vue 打造的一个插件,之所以在 store 文件下去 调用
Vue.use(Vuex),是因为加载先后的问题。在main.js导入store/index.js文件,且使用插件。错误就出现在这里,通过import from引入的文件会最先执行,然后在执行Vue.use(Vuex)在
store/index.js下export default new Vuex.Store({需要通过 Vuex.Store new 出新对象,所以在此之前需要使用插件得到Vuex1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})在
main.js中创建vm时传入store配置项1
2
3
4
5
6
7
8
9
10
11......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
基本使用
初始化数据、配置
actions、配置mutations,操作文件store.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})组件中读取vuex中的数据:
$store.state.sum组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
getters的使用
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。相等于
computed在
store.js中追加getters配置1
2
3
4
5
6
7
8
9
10
11
12
13......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})组件中读取数据:
$store.getters.bigSum
四个map方法的使用
mapState方法:用于帮助我们映射
state中的数据为计算属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15computed: {
// 原本写法
sum(){
return this.$store.state.sum
}
// 借助mapState生成计算属性:sum、school、subject(对象写法)
// 不能使用对象增强写法,因为 sum:'sum','sum'是字符串,只有是变量才可以
...mapState({sum:'sum',school:'school',subject:'subject'}),
// 借助mapState生成计算属性:sum、school、subject(数组写法)
// 数组的写法,可以省略一个sum,使用字符串的格式
...mapState(['sum','school','subject']),
},mapGetters方法:用于帮助我们映射
getters中的数据为计算属性1
2
3
4
5
6
7
8
9
10
11
12computed: {
// 原本写法
bigSum(){
return this.$store.getters.bigSum
},
// 借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
// 借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数1
2
3
4
5
6
7
8methods:{
c
// 靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
// 靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数1
2
3
4
5
6
7
8
9
10methods:{
increment(){
this.$store.commit('JIA',this.n)
},
//靠mapMutations生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
组件或元素在绑定方法时,默认不传入参数,实则在
methods中的方法可以接收到 事件对象
1 | <template> |