HTML5
HTML5 <!DOCTYPE>
<!doctype>声明必须位于 HTML5 文档中的第一行,使用非常简单:
1 |
|
将 HTML5 元素定义为块元素
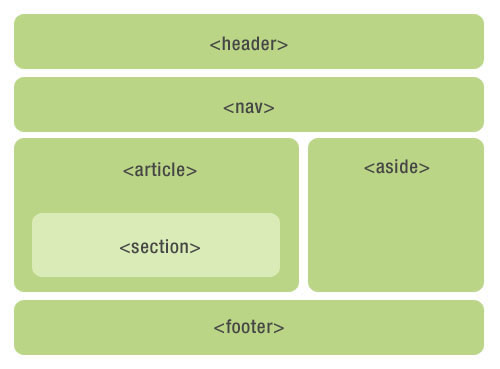
HTML5 定了 8 个新的 HTML 语义(semantic) 元素。所有这些元素都是 块级 元素。
为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 block:
1 | header, section, footer, aside, nav, main, article, figure { |
语义元素
| 标签 | 描述 |
|---|---|
<article> |
定义页面独立的内容区域。 |
<aside> |
定义页面的侧边栏内容。 |
<command> |
定义命令按钮,比如单选按钮、复选框或按钮 |
<footer> |
定义 section 或 document 的页脚。 |
<header> |
定义了文档的头部区域 |
<nav> |
定义导航链接的部分。 |
<section> |
定义文档中的节(section、区段)。 |
<main> |
定义页面主体部分 |

Internet Explorer 浏览器问题
你可以使用以上的方法来为 IE 浏览器添加 HTML5 元素,但是: Internet Explorer 8 及更早 IE 版本的浏览器不支持以上的方式。
我们可以使用 Sjoerd Visscher 创建的 “HTML5 Enabling JavaScript”, “ shiv“ 来解决该问题:
1 | <!--[if lt IE 9]> |
以上代码是一个注释,作用是在 IE 浏览器的版本小于 IE9 时将读取 html5.js 文件,并解析它。
注意:国内用户请使用本站静态资源库(Google 资源库在国内不稳定):
1 | <!--[if lt IE 9]> |
针对IE浏览器html5shiv 是比较好的解决方案。html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。
HTML5 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
HTML5 Video(视频)
1 | <video width="320" height="240" controls> |
HTML 事件属性
全局事件属性
HTML 4 的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。
如果你想学习更多关于事件属性,请访问 JavaScript 教程
下面的表格提供了标准的事件属性,可以把它们插入 HTML/XHTML 元素中,以定义事件行为。
New : HTML5新增属性事件。
窗口事件属性 表单事件 键盘事件 鼠标事件 多媒体事件
HTML 颜色混搭
响应式布局
引入
1 | <!-- 外部样式引入 最大范围640px --> |
布局思想
一开始需要先规划页面部分,对页面各个部分进行适配
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SimpleLife!