Vue-CLI 脚手架
介绍
右方是一个vue官方脚手架链接,写了更为详细的介绍 官方文档
Vue CLI 是一个基于Vue.js 进行快速开发的完整系统,使用vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置
Vue CLI 致力于将 Vue 生态中的
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。我们会在接下来的指南中逐章节深入介绍。
CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的
vue-cli-service命令,提供serve、build和inspect命令。
安装
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
使用npm 或 yarn 安装
1 | npm install -g @vue/cli |
检查版本
1 | vue --version |
拉取Vue2.x模板(旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
1 | npm install -g @vue/cli-init |
创建项目
vue create
1 | vue create hello-vue #创建3.0脚手架 |

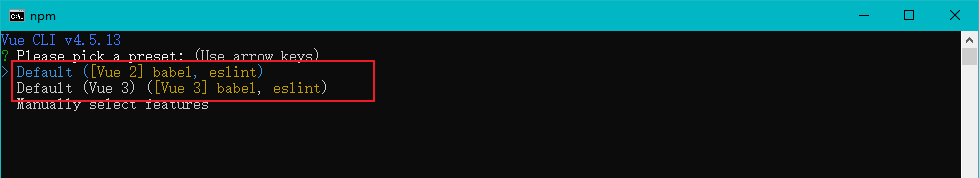
使用vue create创建vue项目,会弹出默认default和Manually select features(手动选择)。Default Vue 2 是Vue2.x版本、Default Vue 3 是Vue3.x版本
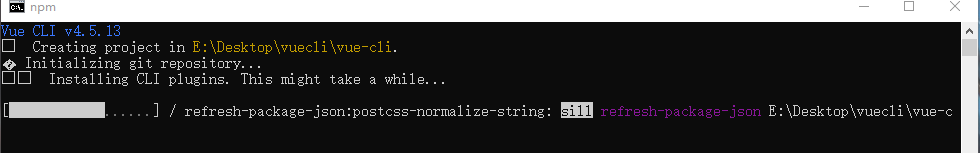
选择[Default]


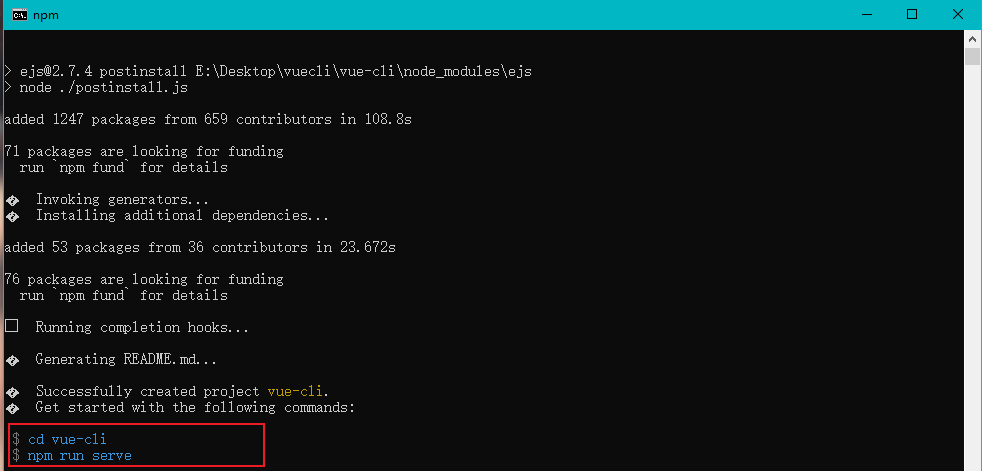
输入命令后,直接安装好项目了。使用命名
cd vue-cli进入我的项目,npm run serve运行本地服务器,脚手架是自动配置了本地服务器。
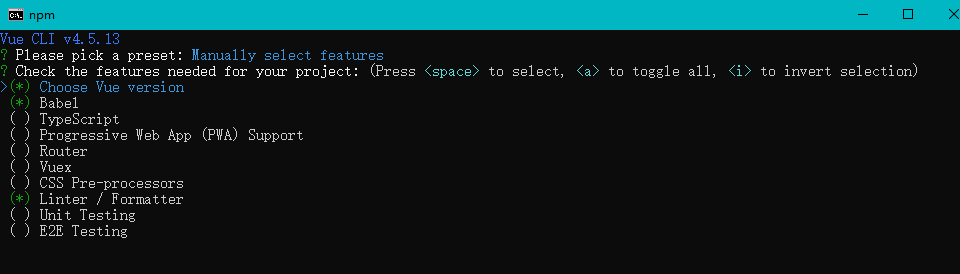
选择Manually select features
自定义选择一些配置,如果你倾向于快速创建,选择默认。

使用旧版本方式创建Vue2.x项目
1 | vue init webpack project |
? Project name (hello-vue-2.x)
确认项目名字,如果你需要修改,直接输入名字,不修改就回车
? Project description (A Vue.js project)
项目描述说明,不更改回车
? Author (alovelyyou<noti163@163.com)
默认是读取C盘Confjg配置文件的名字&&邮箱
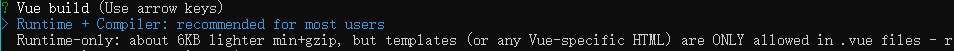
?Runtime Compiler && Runtime-only

前者能够解析template模板,因为有Compiler。后者无法解析,但是更小,在项目开发时,会使用这个,使用某种方法可以解决无法解析template的问题。目前我们暂时选择前者
? Install vue-router? (Y/n)
是否下载Vue路由,这是暂时不使用vue路由,因此选择n
? Use ESLint to lint your code? (Y/n)
规范代码的,如果你写代码,经常随意空格,没有去规范书写,那么你可以选择Y。这里我选择n
通过我们会通过ESLint管理我们的代码,但开发的时候,会将它暂时关闭,等上线项目,开启检测一下。通过配置
vue.config.js文件,可以开启或关闭。
? Set up unit tests (Y/n)
是否设置单元测试,这里我选择n
? Setup e2e tests with Nightwatch? (Y/n)
e2e就是端到端测试,不需要设置n
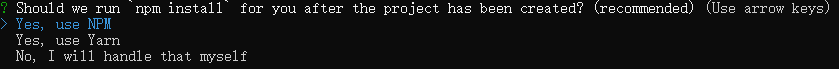
?选择 NPM 或 Yarn 管理项目

认识vue-CLI3
vue cli 3 与 2 版本有很大的区别
- vue-cli 3 是基于 webpack 4 打招,vue-cli 2 还是webpack 3
- vue-cli 3 的设计原则 “0配置”,移除的配置文件根目录下的
build和config等目录 - vue-cli 3 提供了vue ui命令,提供了可视化配置,更加人性化
- 提出了static,新增了public文件夹,并且index.html移到了public中
内置了vue ui命令,可以修改配置文件
vue ui 进入ui界面,可以通过导入创建的vue-cli3 项目,然后修改配置文件
脚手架文件结构

1.main.js 入口文件
1 | /* |
2.vue.config.js 配置文件
在Vue-CLI3以上版本,对webpack的配置文件进行了隐藏,Vue不再允许你去修改它,但是创建了其它修改的方式
在项目下,创建 vue.config.js 文件,里面的配置内容最终会去合并webpack配置
mixin 混入
通过 mixin 混入配置,可以把多个组件共用的配置提取成一个混入对象
1 | /* |
1.创建mixin.js
1 | // 局部 mixin |
2.有混入的配置,组件省略相同的部分
1 | // 导入混入文件 |
3.全局配置混入
1 | // 在 main.js 文件进行混入,所有的组件都进行配置合并 |
4.注意
混入存在优先级,如果组件存在该配置,则不会被替换。
如 data属性存在 age 数据,mixin混入也存在age数据,则以组件的为准
插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
1.在项目文件下,创建plugins.js 文件
1 | // 定义了一些全局属性 |
2.在main.js 引用插件
1 | //引入Vue |
3.使用插件的方式
1 | // 将来可以引入他人写的插件,来增强Vue |
组件的自定义事件
一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
绑定自定义事件:
- 第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> - 第二种方式,在父组件中:
- 第一种方式,在父组件中:
1 | <Demo ref="demo"/> |
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。触发自定义事件:
this.$emit('atguigu',数据)解绑自定义事件
this.$off('atguigu')组件上也可以绑定原生DOM事件,需要使用
native修饰符。注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
App.vue
1 | <template> |
School.vue && Student.vue
1 | <template> |
1 | <template> |
父组件App.vue,给引用的子组件Student.vue 绑定自定义事件 <Student @simplelife="getStudentName"/>,在子组件的实例对象身上可以使用$emit去触发这个事件 this.$emit('simplelife',options)
父组件不仅可以传递参数给子组件,而且可以传递函数。然后子组件可以调用父组件的函数,达到目的
父组件可以通过$children 和 $refs 获取到子组件的实例对象
解绑事件
1 | // 给组件绑定了事件,就在该组件去解绑 |
总结
<Student ref="student" @click="show"/>在组件绑定事件,Vue都认为是自定义事件,需要$emit去触发在事件名上加上修饰符,表示原始事件
@click.native="show",当Vue处理的时候,会把点击事件给组件的容器
全局事件总线(GlobalEventBus)
一种组件间通信的方式,适用于任意组件间通信。
安装全局事件总线:
1
2
3
4
5
6
7new Vue({
//......
// 利用钩子函数,在vm未渲染模板之前,安装全局事件总线
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
})使用事件总线:
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
提供数据:
this.$bus.$emit('xxxx',数据)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// 组件A
data(){ return {name:'我叫simplelife'}},
methods(){
// 点击A组件按钮,就会和B进行交互,B得到了A的name数据
sendName(){
this.$bus.$emit('simplelife',this.name)
}
},
// 组件B
mounted() {
// 绑定事件 `simplelife` 调用demo函数
this.$bus.$on('simplelife',(data)=>{
// 使用箭头函数是确保this指向是组件实例对象
console.log(data)
})
}
- 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅与发布
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
- 安装pubsub:
npm i pubsub-js - 引入:
import pubsub from 'pubsub-js'
- 安装pubsub:
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
1 | // 引入 |
提供数据:
pubsub.publish('xxx',数据)最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
总结
使用 pubsub-js能够使用任意组件的通信,和 Vue 的事件总线是一样,但是它能在任意框架中实现组件通信,不过在Vue会比较少用,毕竟Vue实现了任意组件通信的功能
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
1 | /* |
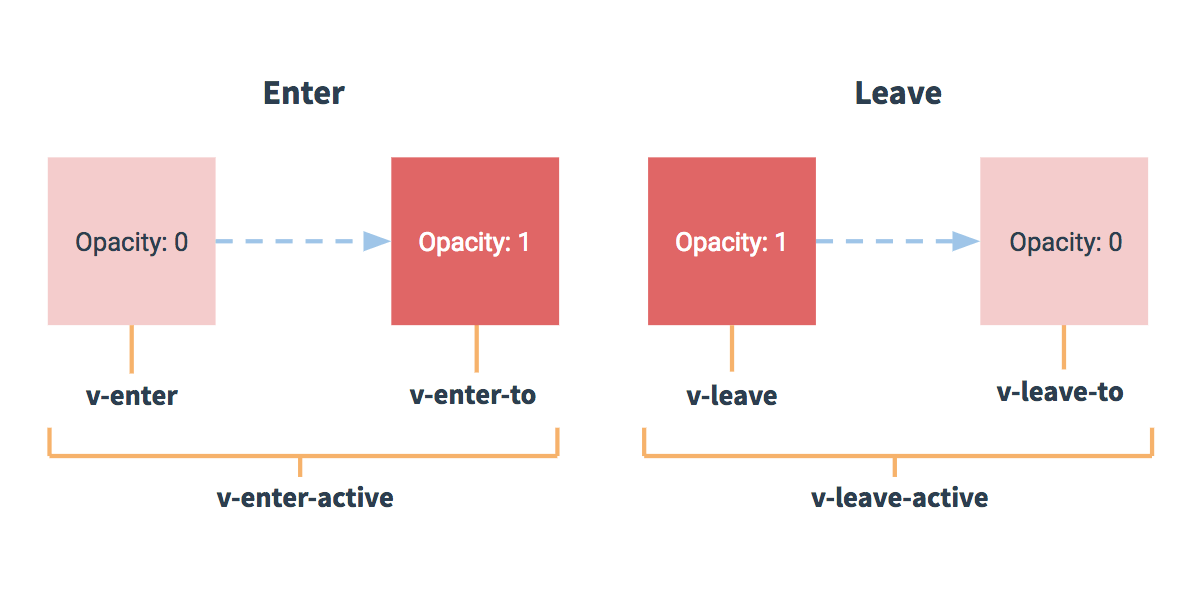
Vue封装的过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
图示:

- 写法
- 动画的形式
1 | <template> |
- 过渡的形式
1 | <!-- |
- 引入动画库
animate.css,官网地址
1 | // 安装 |
1 | <!-- |
- 使用
<transition>包裹要过度的元素,并配置name属性:
1 | <transition name="hello"> |
- 备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
Vue脚手架配置代理
前端在请求数据,因为同源策略,会导致跨域CROS。Vue通过axios请求数据,同样也出现了CROS问题,因此VUE-CLI给我们提供看配置代理,来解决这个问题
Vue脚手架给我们提供了代理服务器,我们向代理服务器发送请求,然后代理服务器和目标服务器发送请求,因为服务器之间是不存在跨域的,因此代理服务可以接收到数据。前端和代理服务器都是同样的地址,同端口,不发送跨域
方法一
在vue.config.js中添加如下配置:https://cli.vuejs.org/zh/config/#devserver-proxy
1 | devServer:{ |
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。当前端有该请求地址的文件,则不会走代理,会导致请求的是错误数据
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
可以配置多个代理,还能去控制是否走代理。在请求的地址会加上前缀,让代理服务器知道本地没有,一定要去目标服务器请求
1 | axios.get('http://localhost:8080/api1').then(res=>{ |
1 | module.exports = { |
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
Ajax请求
发送Ajax请求,有很多种如xhr、JQuery、axios、vue-resource
Vue在1.0使用vue-resource 发送Ajax请求非常频繁,目前已经不再有Vue团队维护,Vue土推荐使用 axios 发送Ajax请求
了解 vue-resource 的使用
1 | // 安装 |