Vue基础知识
初识Vue
1.发展历程
2013年,在 Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量框架,最初命名为 Seed。
2013年12月,更名为 Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。
2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑
2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。
2020年09月18日,Vue.js 3.0 正式发布
2.使用Vue
1 | <!-- 准备好一个容器 --> |
3.插值语法 {{ xxx }}
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
PS:插值语法里面可以写 JS表达式
区分:JS表达式 和 JS代码
- 表达式:一个表达式会产生一个值,可以放任何一个需要值的地方:三目表达式、函数(没有返回值是 undefined)
- js代码(语句):
if(){}、for(){}
4.容器和实例匹配
Vue实例和容器是一一对应的关系,容器是如何被Vue实例接管的呢
1 | <div id="demo"> |
需要注意的是:
- Vue实例在DOM元素从上自下,遇到
id="demo"进行接管,后者不再接管 - 接管的DOM元素不一定要用 Id 选择器,可以选择class
vm.$mount('.demo');
5.Vue模板语法
插值语法
指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…..)。
举例:
v-bind:href="xxx"或 简写为:href="xxx",xxx同样要写js表达式, 且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
数据绑定
1.绑定方式:单向(v-bind)和双向(v-model)
- 单向绑定:
v-bind(:)语法糖简写成一个冒号
1 | // 写一段Vue实例 |
1 | <input type="text" :value="name" /> 输入框显示 simplelife |
- 双向绑定:
v-model:value语法糖写法v-model
1 | <input type="text" v-model="name" /> 输入框显示 simplelife |
如右代码是错误的,因为v-model只能应用在表单类元素(输入类元素)<h2 v-model:x="name">你好啊</h2>
2.Vue实例data数据两种写法
1 | // data 有两种写法:对象式、函数式 |
3.MVVM模型
模型拆析:
- M:模型(Model):data中的数据
- V:视图(view):模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现:
- data中所有的属性,最后都出现在了vm(vm指Vue实例对象)身上
- vm身上所有的属性及 Vue 原型上所有属性,在Vue模板中都可以直接使用
4.数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
想要去理解Vue实现数据代理的原理,那就要追溯JS的一个对象方法 Object.defineProperty
1 | var number = 18; |
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:
更加方便的操作data中的数据
- 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
1.事件的基本使用:
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
2.Vue中的事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1 |
|
2.键盘事件修饰符:
1 | <!-- |
计算属性
定义:要用的属性不存在,要通过已有属性计算得来
原理:底层借助了
Object.defineProperty方法提供的getter和setter实现
1 | // 解析计算属性 完整版 |
1 | <!-- |
1 | // 简写计算属性 |
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
PS:计算属性最终会出现在vm上,直接读取使用即可。
监视属性
Vue侦听器:watch,用于给用户去监听数据,实现原理类似Vue实现数据响应式原理。但它是提供给用户使用的
1 | // (1) new Vue配置watch侦听数据变化 |
样式绑定
1.class样式
写法:class="xxx" xxx可以是字符串、对象、数组。
- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2.style样式
-
:style="{fontSize: xxx}"其中xxx是动态值。 :style="[a,b]"其中a、b是样式对象。
1 | <!-- |

style行内样式虽然很少用,但值得注意的是,命名规则都是驼峰命名,如下
1 | <div :style="{fontSize:'40px',backgroundImage:'xxx'}"></div> |
条件渲染
控制切换一个元素是否显示。重要代码v-if、v-else、v-else-if、v-show
1 | <div id="app-3"> |
v-if 和 v-show的区别:v-if 的布尔值是false是不执行该标签的,不会渲染在DOM结构。v-show 是改变display属性,渲染在DOM结构
PS:频繁的显示和隐藏标签,请使用v-show
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true值的时候被渲染。
v-if && v-else联合使用
1 | <h1 v-if="awesome">Vue is awesome!</h1> |
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if和 js 里面的else-if是一样的功能,用来连续判断的
1 | <!--可以用判断句返回boolean值--> |
用key管理可复用的元素
Vue 会尽可能
1 | <template v-if="loginType === 'username'"> |
复用虚拟DOM,通过Key值
Vue渲染DOM,并不是简单的直接渲染成真实DOM,而是通过渲染成虚拟DOM,再渲染成真实DOM。Vue为了提高效率,会进行比对(diff算法),对可以进行复用的虚拟DOM直接拿过来渲染成真实DOM
在条件渲染v-for生成标签,使用:key="index" 通过key绑定唯一标识,来让Vue渲染
1 | <!-- |
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3.用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4.开发中如何选择key?:
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
列表渲染
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是item 则是被迭代的数组元素的
1 | <!-- 渲染数组,在data数据中存放了items数组,每一个li标签绑定了不同的key值,避免复用, |

在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。
1 | <ul id="example-2"> |

你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
1 | <div v-for="item of items"></div> |
在 v-for 里使用对象
1 | <ul id="v-for-object" class="demo"> |

你也可以提供第二个的参数为
1 | <div v-for="(value, name) in object"> |
还可以用第三个参数作为索引:
1 | <div v-for="(value, name, index) in object"> |
ES6语法遍历数组
1 | //this.libararys是data数据数组,用in获取的是元素索引 |
v-if 与 v-for 一起使用
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。所以不建议同时使用。
列表过滤
1 | new Vue({ |
数据更新的问题
1 | <div id="root"> |
Vue.set()方法的使用
Vue监视数据的原理:
vue会监视data中所有层次的数据。
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
- 在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
PS:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
收集表单数据v-model
使用v-model收集表单数据
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
PS:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
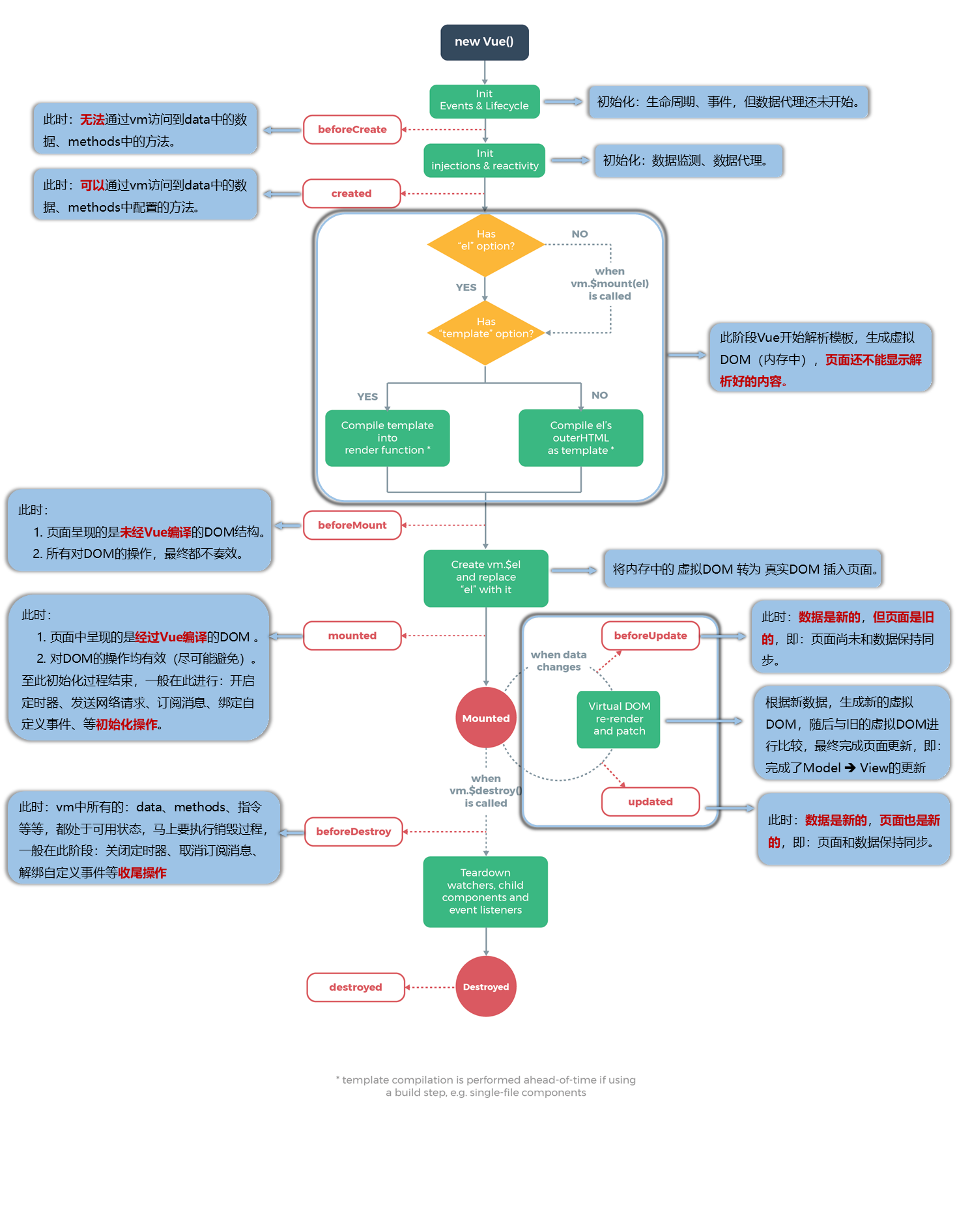
生命周期

生命周期:又称生命周期回调函数、生命周期函数、生命周期钩子;Vue在关键时期会帮我们调用回调函数;生命周期函数的名称不可更改,不然无法被Vue识别;生命周期函数中的this指向Vue实例对象 或 组件实例对象。
1.常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
2.关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。