Bootstrap框架学习之旅
Bootstrap是最受欢迎的HTML、CSS和JS框架,用于响应式布局、移动设备优先的WEB项目
起步Bootstrap
简要介绍Boostrap,以及如何下载、使用,还有基本模板和案例
下载
Bootstrap(当前版本v3.4.1)提供一下几种方式帮你快速上手,每一种方式针对具有不用技能等级的开发者和不同的使用场景
用于生产环境的Bootstrap
Bootstrap 源码
Sass
BootstrapCDN
直接使用Bootstrap的CSS和JavaScript文件的链接,更加方便
1 | <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> |
基本模板
使用一下给出的这份超级简单的HTML模板,可以根据自己的需求进行修改,而不是简单的复制,粘贴
1 |
|
通过 npm 进行安装
你还可以利用 npm 工具来安装 Bootstrap
1 | npm install bootstrap@3 |
实例精选
以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。
Bootstrap 框架的基本用法

入门级模板
只有基本的东西:引入了预编译版的 CSS 和 JavaScript 文件,页面只包含了一个 container 元素。

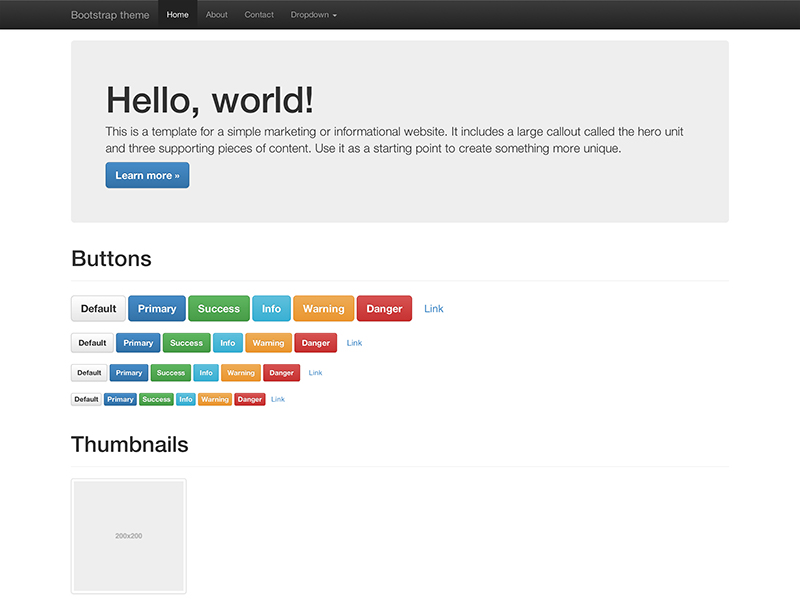
Bootstrap 主题
加载可选的 Bootstrap 主题,获得增强的视觉体验。

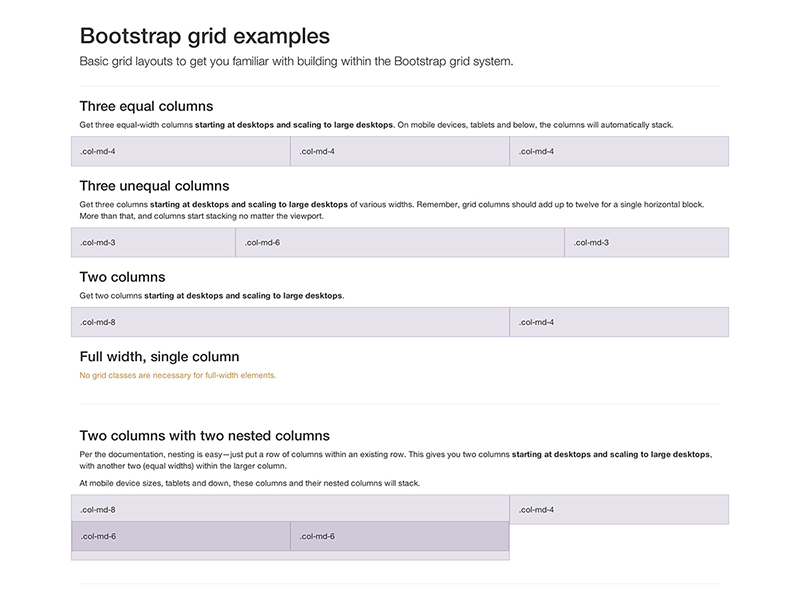
栅格
多个关于栅格布局方面的实例,涉及到层级(tier)、嵌套(nesting)等等。

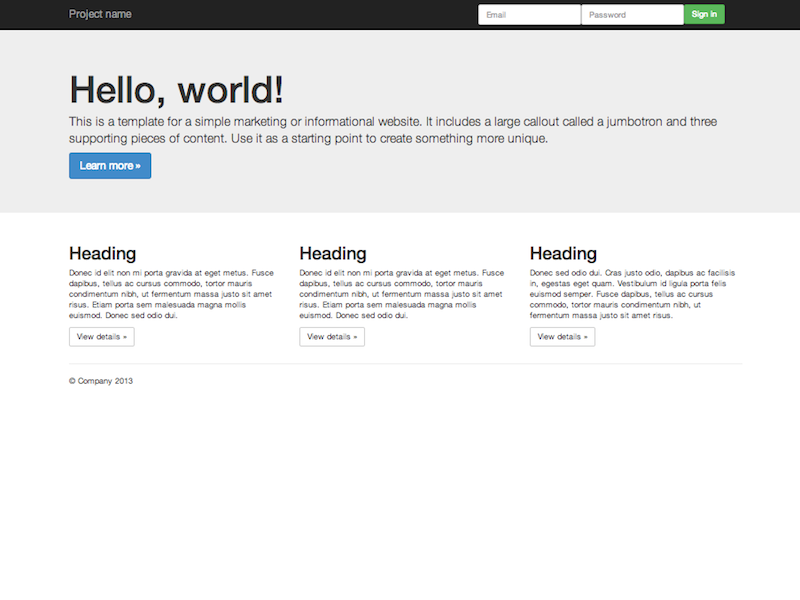
巨幕
使用导航栏和一些基本的网格列围绕jumbotron构建.

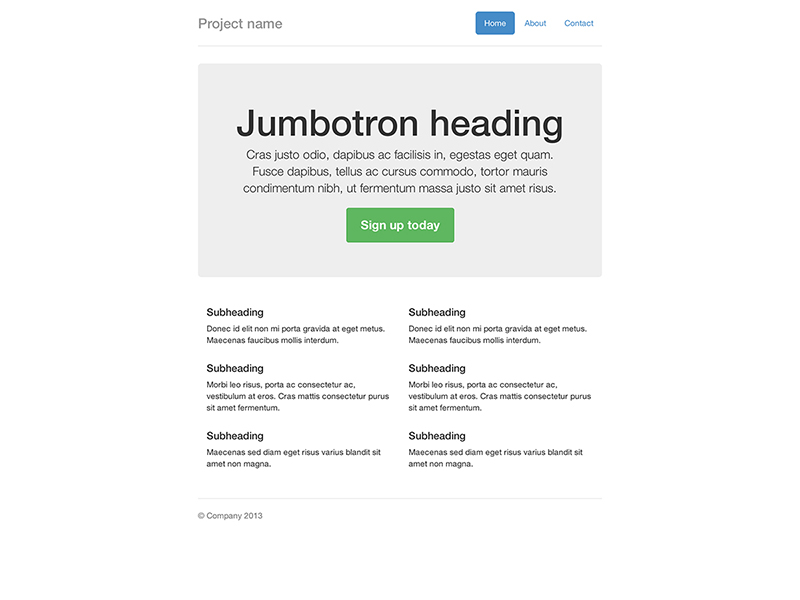
Narrow jumbotron
通过缩小默认容器和jumbotron的范围来构建更自定义的页面.
导航精选

导航条
包含导航条和一起附加内容的超级基础的模板。

静态导航条
包含一个静态导航条以及一些附加内容的超级基础的模板。

固定位置的导航条
这是一个超简单的页面,拥有一个固定在顶部的导航条和一些演示内容。
自定义组件

封面图
一个简单、漂亮的首页。

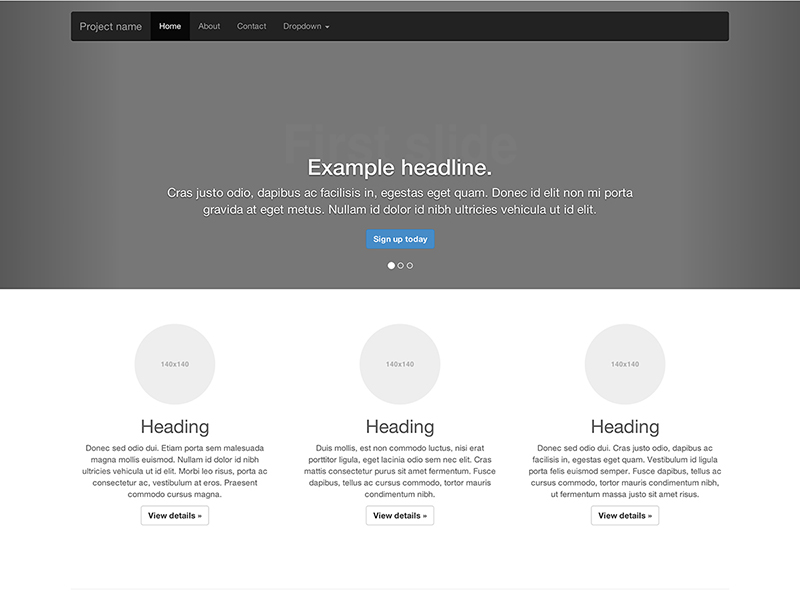
轮播图
自定义导航栏和轮播图,然后添加一些新组件。

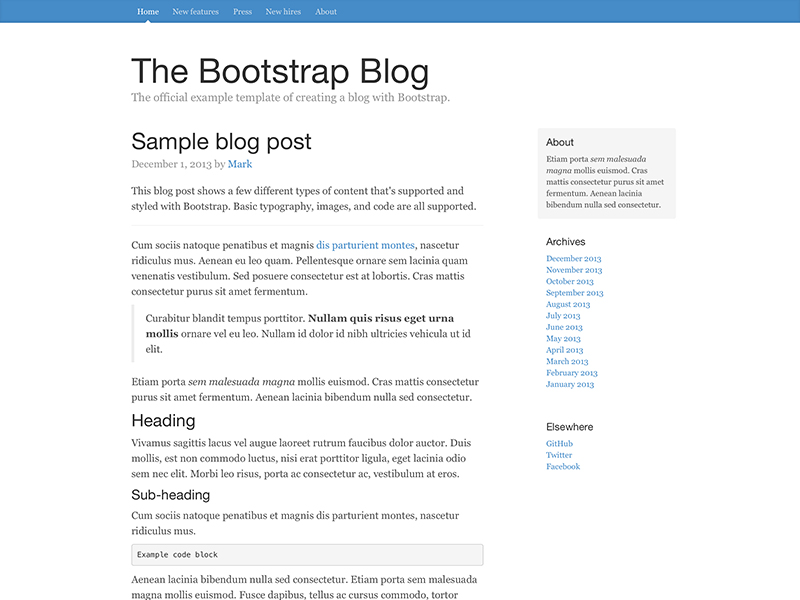
博客页面
简单的两列式博客布局,还包含了自定义的导航、页头、分类等元素。

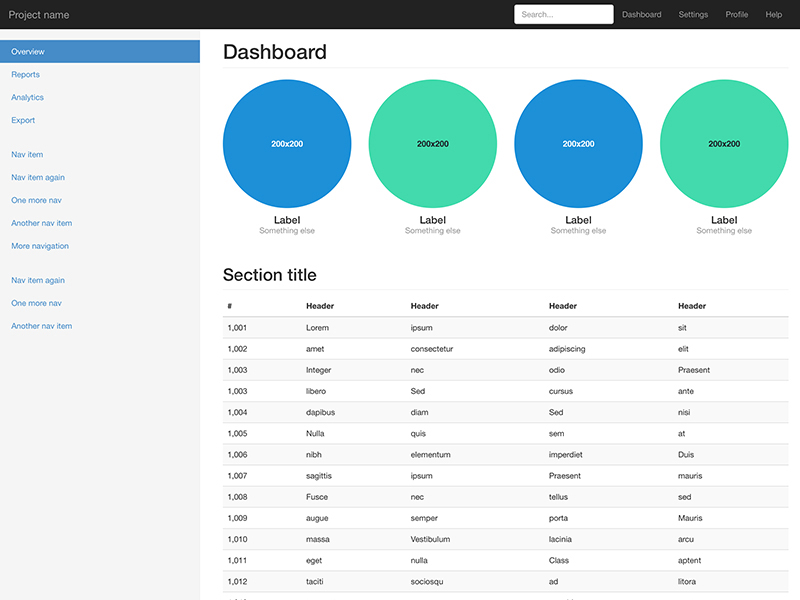
控制台
包含基本结构的后台管理模板,还有固定的侧边栏和导航条。

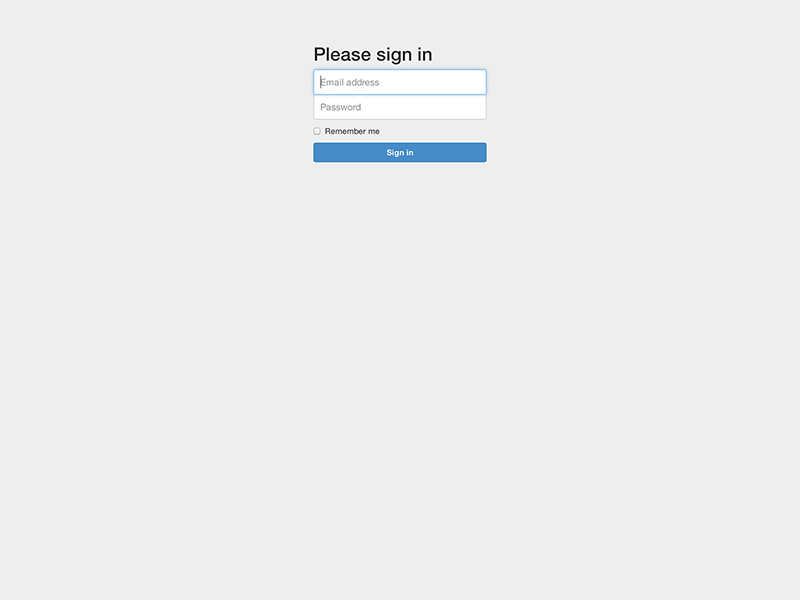
登录页
自定义的表单布局以及经过简单设计的登录表单。

Justified nav
Create a custom navbar with justified links. Heads up! Not too Safari friendly.

Sticky footer
Attach a footer to the bottom of the viewport when the content is shorter than it.

Sticky footer with navbar
Attach a footer to the bottom of the viewport with a fixed navbar at the top.
实例性案例

非响应式 Bootstrap 布局
Easily disable the responsiveness of Bootstrap per our docs.

Offcanvas
Build a toggleable off-canvas navigation menu for use with Bootstrap.